반응형
Visual Studio Code 역사
Visual Studio Code(이하 VSCode)는 마이크로소프트(Microsoft)에서 개발한 무료 오픈 소스 코드 에디터입니다. 2015년 4월에 처음 발표되었으며, 그 이후로 꾸준히 업데이트되어 왔습니다. VSCode는 다양한 프로그래밍 언어와 플랫폼을 지원하며, 확장 기능을 통해 개발자들의 요구에 맞게 기능을 추가할 수 있습니다.


현재 사용 순위
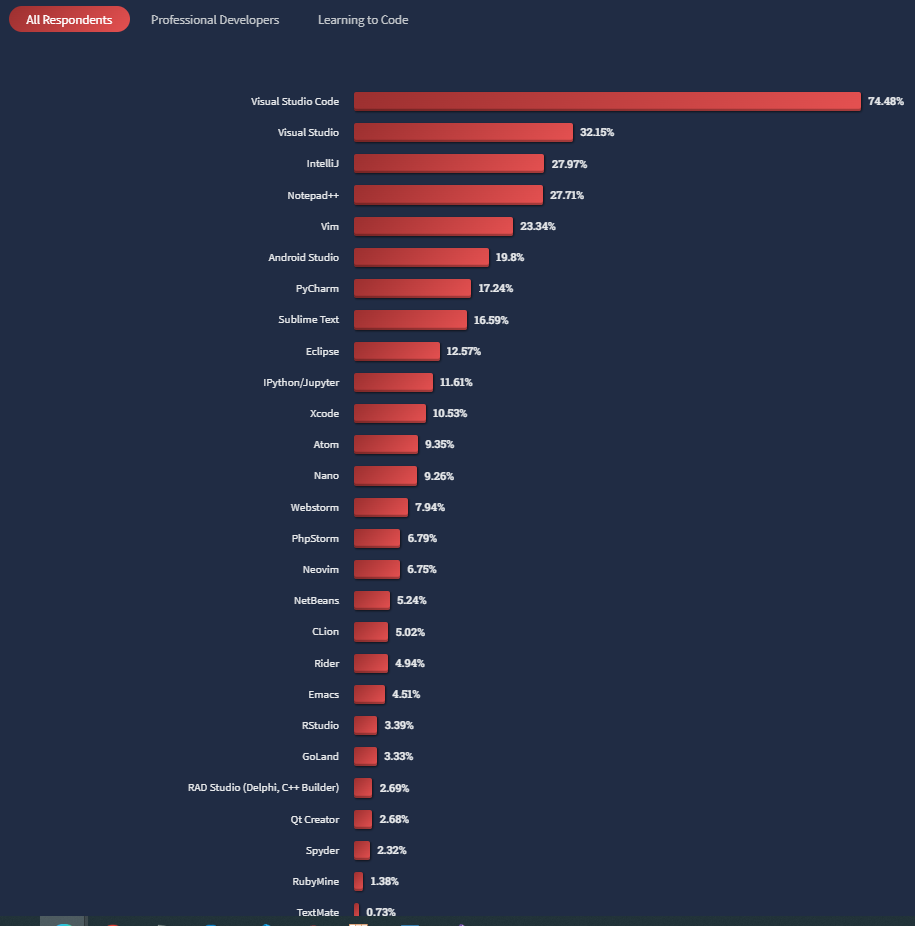
VSCode는 Stack Overflow Developer Survey와 GitHub Octoverse와 같은 여러 개발자 조사에서 가장 인기 있는 코드 에디터로 선정되었습니다. 전 세계 개발자들 사이에서 많은 인기를 얻고 있으며, 계속해서 점유율을 높이고 있는 추세입니다.

설치 방법
VSCode는 Windows, macOS, Linux 등 다양한 운영체제에서 사용할 수 있습니다. 다음의 과정을 통해 설치할 수 있습니다.
- 공식 웹사이트 방문: VSCode 공식 웹사이트(https://code.visualstudio.com)에 접속합니다.
- 설치 파일 다운로드: 화면 중앙에 있는 Download 버튼을 운영체제에 맞게 클릭하여 설치 파일을 다운로드합니다. (운영체제는 꼭 맞추셔야 합니다!!!)
- 설치 파일 실행: 다운로드한 설치 파일을 실행하고 안내에 따라 설치를 진행합니다.
- 설치 완료 후 실행: 설치가 완료되면, 프로그램을 실행하여 사용할 수 있습니다.
효율적인 사용을 위한 팁
- 단축키 활용: 키보드 단축키를 활용하면 작업 속도를 높일 수 있습니다. 단축키 목록을 확인하고 자주 사용하는 기능에 대한 단축키를 익혀보세요.
- 확장 기능 설치: VSCode의 Marketplace에서 다양한 확장 기능을 찾아 설치할 수 있습니다. 개발 환경에 맞는 확장 기능을 설치하여 생산성을 향상시키세요.
- Git 통합: VSCode는 Git과 통합되어 있어 소스 코드 버전 관리를 간편하게 수행할 수 있습니다. Git 패널을 활용하여 코드 변경 내역을 확인하고 커밋, 푸시 등의 작업을 진행하세요.
- 멀티 커서 작업: VSCode는 여러 파일을 동시에 편집할 수 있는 멀티 커서 기능을 지원합니다. Ctrl(Cmd)+Click 또는 단축키를 이용해 여러 위치에 커서를 두고 동시에 편집할 수 있습니다.
- 테마 변경: 개인 취향에 맞는 테마를 선택하여 에디터의 색상과 스타일을 변경할 수 있습니다. Marketplace에서 다양한 테마를 찾아 설치하거나, 기본 제공되는 테마 중 하나를 선택하세요.
- 코드 스니펫 활용: 자주 사용하는 코드 조각을 스니펫으로 저장하여 빠르게 입력할 수 있습니다. 스니펫을 직접 만들거나, Marketplace에서 다운로드할 수 있는 스니펫 확장 기능을 활용하세요.
- 디버깅 도구 사용: VSCode는 강력한 디버깅 도구를 내장하고 있습니다. 실행 중인 코드에서 중단점을 설정하고, 변수 값을 확인하거나 변경하며, 스텝 바이 스텝으로 코드를 실행하여 문제를 찾아낼 수 있습니다.
- 터미널 통합: VSCode는 터미널을 내장하고 있어 별도의 창을 열지 않고도 명령어를 입력할 수 있습니다. 터미널 창을 열어서 빌드, 실행, 테스트 등의 작업을 진행하세요.
Visual Studio Code는 강력한 기능과 확장성 덕분에 전 세계 개발자들 사이에서 인기를 얻고 있는 코드 에디터입니다. 위의 팁들을 활용하여 생산성을 높이고, 개발 과정을 보다 효율적으로 진행해 보세요.
반응형
'웹개발' 카테고리의 다른 글
| CSS 기초와 사용법 소개 (0) | 2023.04.20 |
|---|---|
| HTML 학습 방법: 자습서, 무료 영상 강좌 등 활용하기 (0) | 2023.04.20 |
| Codepen 활용법 (0) | 2023.04.20 |
| HTML 태그의 종류와 사용법 (0) | 2023.04.20 |
| HTML 기초: 웹 개발에 있어서 HTML의 역할 (0) | 2023.04.20 |